

❇ TERAS BEAN CAFÉ (ACADEMIC)
maximizing your time and enhancing your café study experience
TERAs BEAN is an independent café located in Brentwood , Burnaby, BC specializing in coffee and desserts. They aim to be a community space for people to socialize and work. The design focus for the project was to integrate a system that enables students to discover a suitable study environment within the café that caters to their specific study space needs.
Platforms
Figma
FigJam
Maya
Tasks
User Research
UX/UI Design
User Interview
3D Modelling
Deliverables
Ethnography Poster
User Personas
User Journey Map
Web Design
Team
Matthew Ma
Jasper Ling
Alex Ileto
Calvin Lin

Design Problem
The current setup relies solely on the principle of "first-come, first-served," which leads to frustration for customers who have developed preferences for specific seating arrangements.
HOW MIGHT WE
optimize the café to minimize wait times, maximize table availability, and provide a seamless experience for students and remote workers?
Design Solution
The table booking system allows for users to pre-book a specific table online ahead of time. By doing so through the TERAs BEAN website, the users are able to view the different components each table has such as the amount of people it can sit, whether there is a power outlet nearby, and also if there is natural sunlight available.

Understanding Our Users
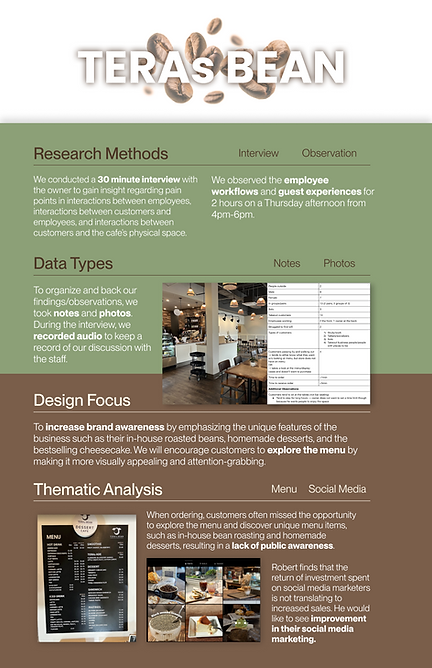
To further understand the users of the café, the team and I visited TERAs BEAN and conducted a 30 minute interview with the owner, to gain insights regarding customer to employee interactions, and interviewed customers. On top of this we observed the employee workflows and guest experiences.


Stakeholder Interview
In our discussion with the cafe owner, we inquired about the cafe's customer demographic. The owner indicated that the primary customer base consisted mainly of students and local office workers who would make quick coffee visits during their breaks. One concern from the owner was that some customers were staying for extended periods, often exceeding 2 hours with the purchase of a singular item, but there was uncertainty about how to approach the matter with them.
User Personas
Based on the user interviews, I created the user persona of Lucas. Lucas is the busy student who enjoys studying at TERAs BEAN. This user persona helped me identify the pain points the users are experiencing and also their needs.
Two key takeaways from the research:
1. How can I address the owners needs of his concern with customers exceeding a two hour stay at the café?
2. How can I find a solution that mutually benefits both customers and the owner?

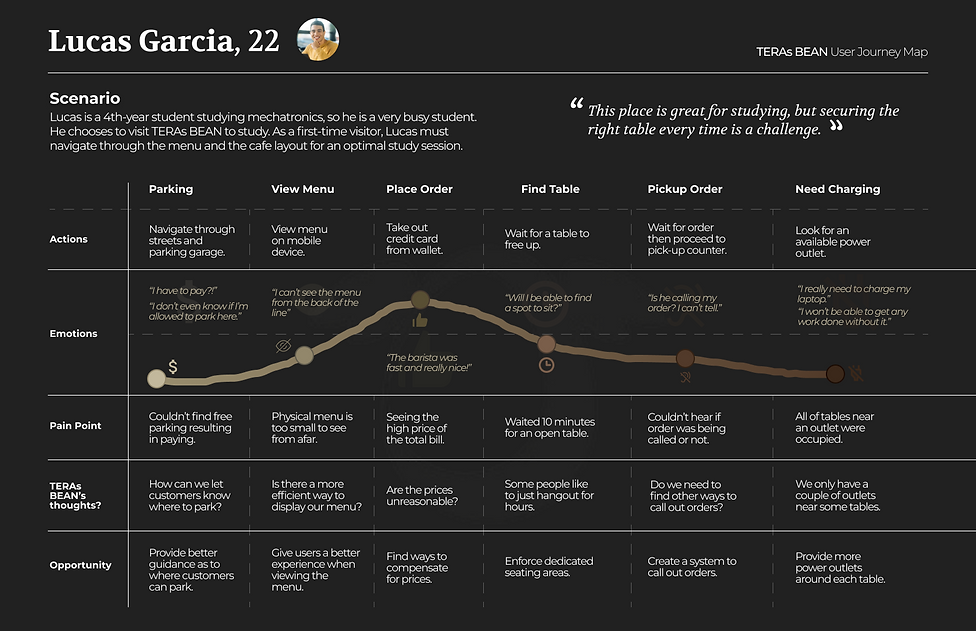
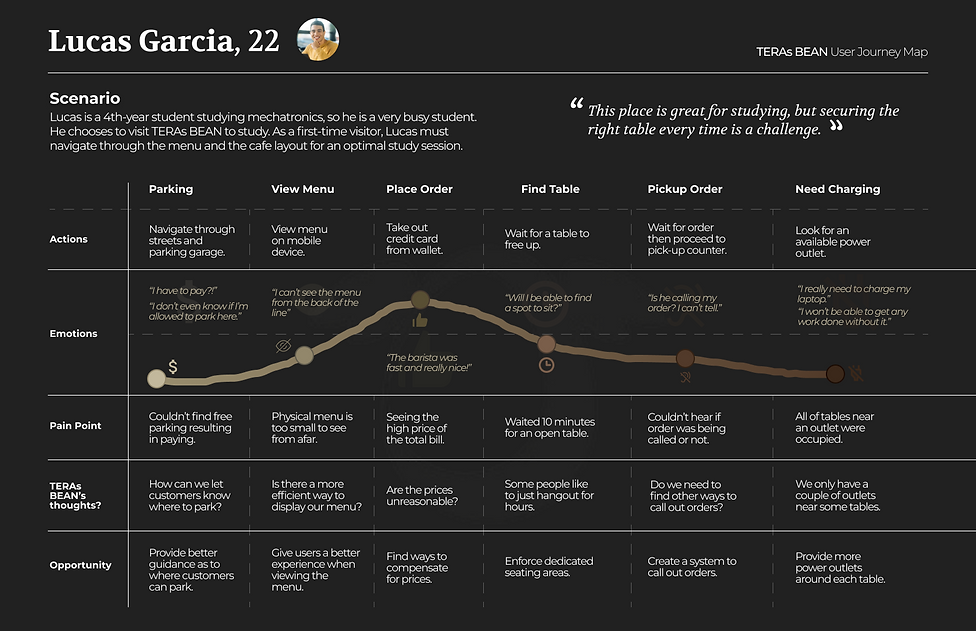
Lucas's Journey
This user journey map highlights a typical experience for Lucas during his visits to TERAs BEAN. Through the development of this map, I pinpointed the precise pain points Lucas encounters at each stage and identified design opportunities that they offer.

Narrowing down Our Focus
Upon analyzing the user journey map, it became evident that addressing Lucas's wait for an available table was a promising direction. Our user interviews had indicated that this was a common issue. This pain point also presents a design opportunity that aligns with the owner's concern of prolonged customer stays.

Participatory Workshop
Going into the workshop we had the idea of creating a table reservation system. However, we wanted to take a step back from our proposed solution, and explore on our design focus and see what else we needed to learn or consider before moving forward. This workshop consisted of 3 different activities.
What I wanted to understand from our users going into this workshop were:
1. What participants value in their seating environment and how it affects their activities, such as ambiance or lighting.
2. What keeps a participant to choose to sit in a café for extended periods of time.
3. How participants choose preferred seating spaces and react to empty or full seating spots.
4. To review, reveal and explore different opportunities that we may have overlooked while creating the initial design focus.
Who are the participants?
The team recruited 6 participants who were all students aged 18-24. In our initial research, we identified that customers that studied or worked at TERAs BEAN were primarily university students.

ACTIVITY 1
Questionnaire
A short questionnaire to understand university students and their basic needs when it comes to studying. Some question that were asked were their preferences in study space and what factor affect their productivity.

ACTIVITY 2
Collage Brainstorm
In this activity, the participants were asked to gather images to create a mood board of their ideal study space environment. A common trend amongst the participants is that they uploaded images of cafés/study spaces that are cozy with warmer tones.

ACTIVITY 3
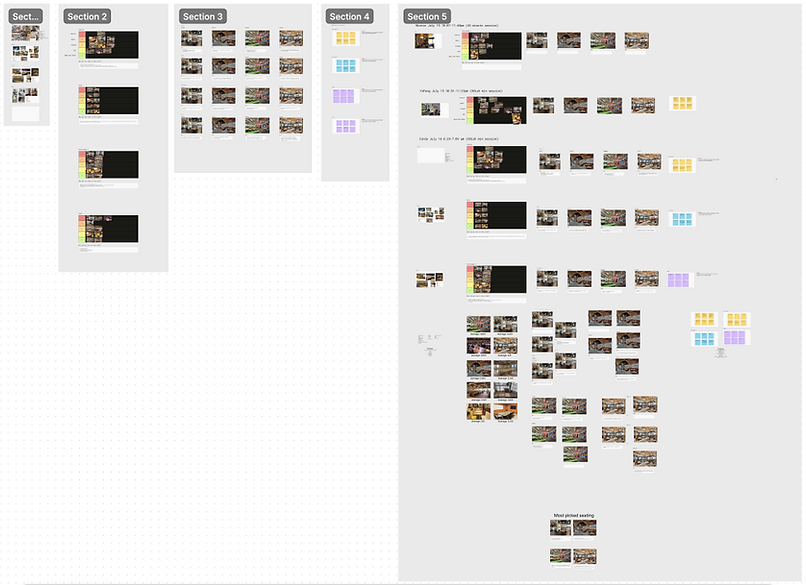
Study Space Ranking
Participants were asked to rank images of study spaces to understand their priorities in a study space. The ranking goes as S being the best and D being the worst. Below the tier list, the participants were asked to provide reasoning to justify their rankings.
The second part of this exercise, the participants then would look at 4 images of different study spaces and circle which section they would prefer to study in. One participant brought up a very good point as they said that it's situation whether they are working in a group or individually.





Key Findings
After conducting the workshop, I learned that the users preferred spaces where there is little foot traffic and disliked feeling isolated. I was surprised that many students mentioned that they mostly study with friends.
An activity that worked really well was the ranking of study space images on a tier list. It helped me identify where users would sit in a given area when studying individually or with a group of friends.
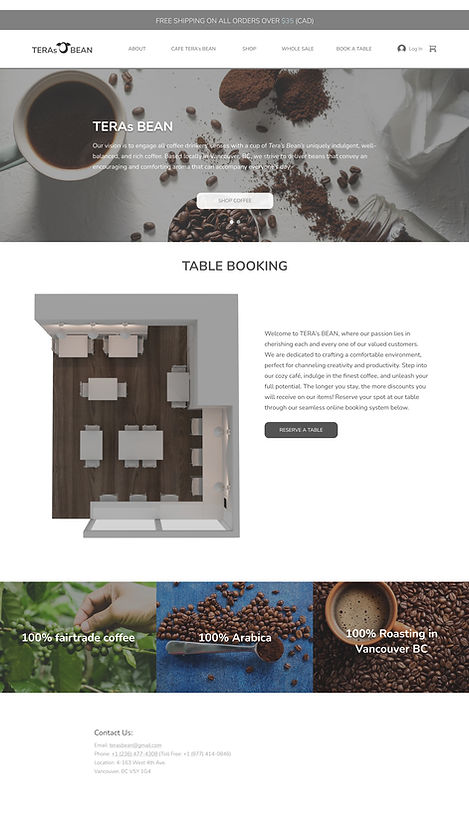
Design Solution
Many students and remote workers from TERAs BEAN felt frustrated that they weren't able to get their preferred table to study/do work at. This is where we proposed the online table booking system.
The table booking system allows for users to pre-book a specific table online ahead of time. By doing so through the TERAs BEAN website, the users are able to view the different components each table has such as the amount of people it can sit, whether there is a power outlet nearby, and also if there is natural sunlight available.
Visualizing The Solution
To gain a deeper understanding of the cafe's interior layout, I developed a 3D mockup of TERAs BEAN's indoor section using Maya. This mockup served as a visual aid for implementing the table booking solution and provided insights into how it would appear within the cafe. The intention was to incorporate an interactive model into the cafe's existing website, enhancing users' comprehension of the interior space.


Website Sketches
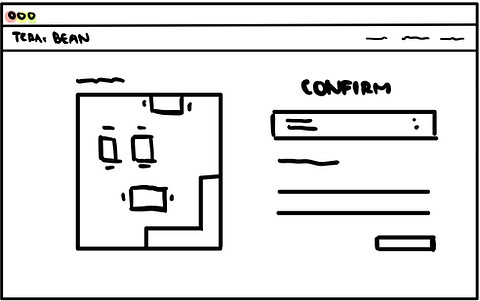
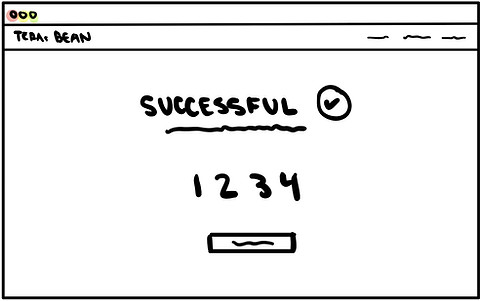
In order to begin designing the website UI for the table booking system, I created a set of sketches as to what it may look like and what pages the user might encounter during the process.




Wireframes
Using the sketches that I created for the website UI, I then imported them into Figma so that I could create wireframes and get a more accurate idea of the design and layout.




Final Prototype
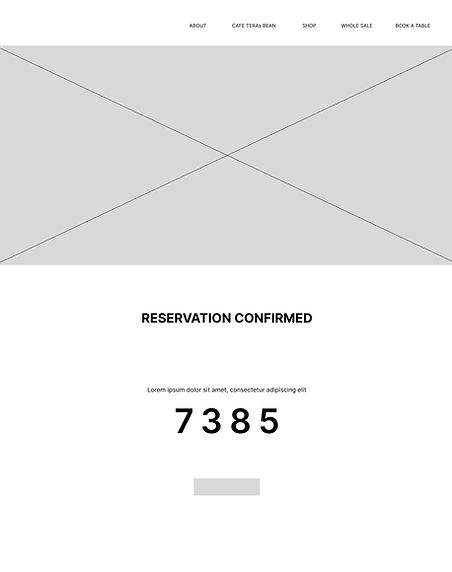
Following the wireframing stage, I incorporated website images, integrated icons, replaced placeholder text with actual content, modified the font selection, and introduced interactive elements to various actions across the site, resulting in the development of a high-fidelity prototype.




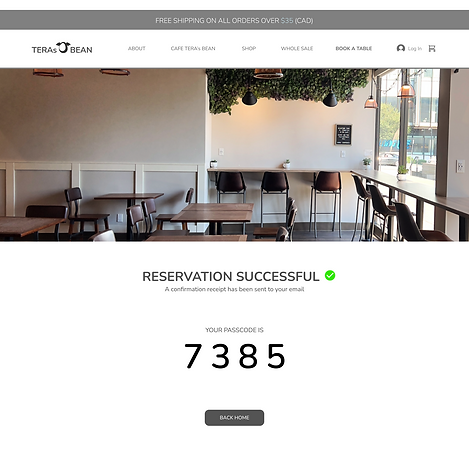
How does it work?
To make a reservation at the cafe, users can easily navigate to the TERAs BEAN website. Once there, they will locate the table booking system, where they can check the availability of each table and access table-specific details. Next, they can choose a date and a preferred time slot. To complete the booking, the user will need to provide their contact information and will receive a unique code for check-in upon their arrival at the café.


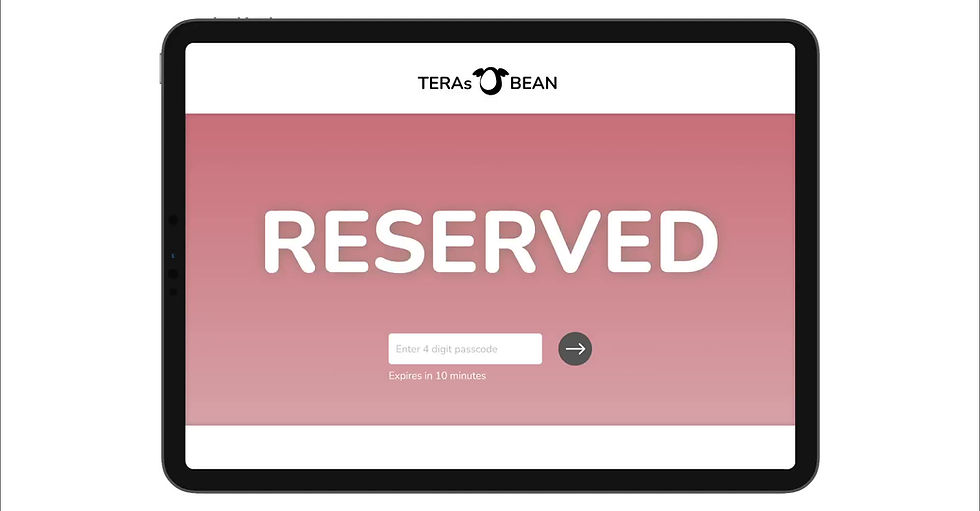
Sign in Process
Upon arrival at the café, users will encounter a tablet at their booked table. A successful booking will be indicated on the tablet with a "Reserved" status, signaling to other customers that the table is occupied. Reservations are limited to a 10-minute grace period, after which they will be automatically canceled. This policy ensures that tables are not monopolized for extended periods, promoting fair access for all customers.
To access their table, users will input their individual code into the tablet for authentication. Users will then be presented with the opportunity to earn discounts and rewards, which may increase as they prolong their stay. While this might appear counterintuitive to the goal of discouraging extended stays, our strategy aims to address the issue of customers making a single purchase and lingering for extended durations.

Rewards System
During our initial discussion with the owner, it was observed that customers often made a single purchase and occupied tables for prolonged periods. The introduction of these discounts is designed to incentivize customers to make additional purchases, thereby creating a mutually beneficial arrangement for both the owner and users.
Conclusion
Overall, this semester-long project has provided me with valuable experience in conducting research and creating solutions for a real-world company. The table booking system we've developed holds significant potential for implementation in popular cafés, particularly those visited by students and remote workers.
Interestingly, my course instructor recommended exploring the possibility of introducing this system at the Starbucks located on the SFU campus at Burnaby Mountain. While this is a promising idea, we recognize the importance of conducting further research and refining the system through iterative processes before considering full-scale implementation.
Reflection
Due to the course structure, we had limited time for user testing on our final prototype since the course primarily emphasized the conceptual and technological aspects, along with the preceding research. Looking back, one adjustment I'd make is to complete the final prototype sooner, granting more time for usability testing and refining the design. This is important especially if we consider deploying this design in other cafés, as conducting usability tests would be the logical next phase to ensure its effectiveness and user-friendliness.
Other Projects
❇ SFU HUB (ACADEMIC)
